Project Description
Web application programming help sample
It’s the final countdown.
We’re now entering the last two sprints of the semester. Your goal for the rest of the
the course is to complete your own, original, significant web programming project.
You’re free to choose anything that you want to create, with the following
requirements:
• It must be awesome.
• You must use some type of web programming technology, but you don’t have
to restrict yourselves to the tools or frameworks we used in previous projects.
You can also add new tools and frameworks as you need to.
• No social media projects, rating sites, or games. These projects will be hard to
bring to a good conclusion in the time that we have, and social tools don’t
make any sense without a potential user base.
• Your project must be a complete piece of working software. Even is the
scope and functionality is small, your goal is to produce a real, working
an application that you could plausibly show to a potential employer as a
demonstration of your skills.
A good project is one that you could imagine hosting on a GitHub repository and
seeing someone else download and use. Think creatively and consider projects that
you could feature as part of a portfolio, resume, or interview discussion. Here are
some ideas that I think have merit:
• Using an external API to build a page that incorporates maps, voice, audio, or
some other type of interactive element.
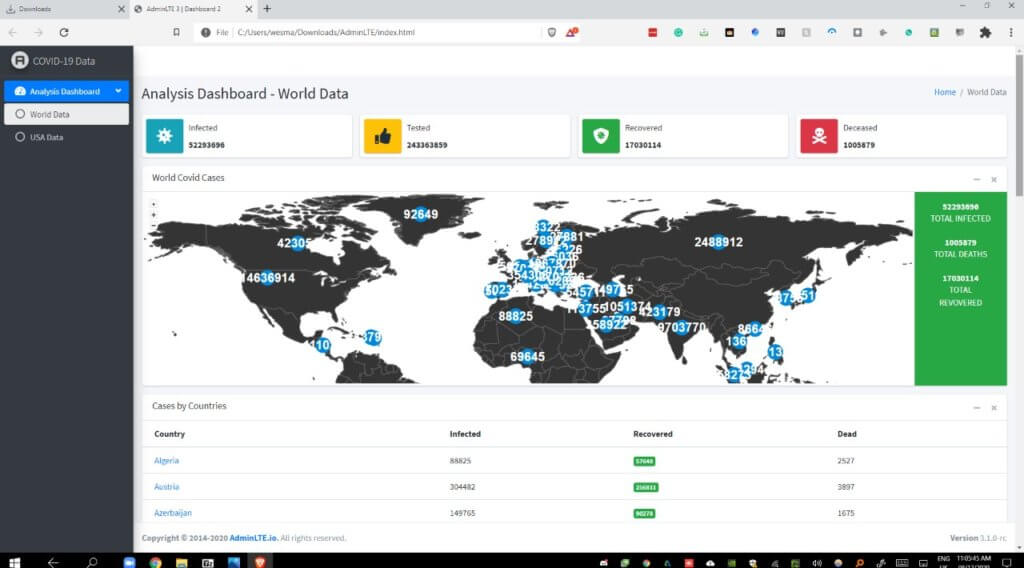
• Any projects related to data collection, scraping, dashboards, and
visualization.
• Implementing your own versions of web tools. For example, if you built your
own small-scale Bootstrap-like CSS layout system, you’d undoubtedly learn a
lot about CSS and front-end design.
• A static site generator that can take a series of posts as separate text files
and stitch them together with a style template to make a self-contained static
web page. Jekyll is the main one used by GitHub pages.
You can use any resources that you find helpful. You may find it productive to
investigate other frameworks for building applications like Ruby on Rails, but don’t let
yourself get too bogged down in making tooling decisions – choose something that
works quickly and then go with it.
Mid-Point Check-In
By the end of this sprint, your goal is to submit a demonstration of your work-in-
progress. This means that you must have a working code available for me to
examine and run. You do not need to have a complete application built and it’s fine
if there are important parts that are completely unimplemented, but you must have
something that establishes you are making concrete progress towards building
working software. General plans, specs, and ideas are not sufficient – you won’t
have enough time left to actually build anything by the end of the semester.
Tips
• Doing some planning and prototyping is valuable, but don’t waste too much
time. Start writing code as soon as possible.
• Agility! Start building a rough concept and then refine it. Don’t be afraid to
refactor code and change things up: it’s likely that the development process
will help you refine your ideas.
• Either do no styling or put effort into making the style look good and
contemporary. Don’t do a halfway job where you just, like, change the
background color and it still looks pretty bad.
For all web programming application development help in Html, html 5, jquery, css, jquery and any type of software and coding, final year project help please connect to us via chat or Upload your requirement here.
Project Details
- Date December 10, 2020
- Tags html, javascript, Programming, web application programming, Website development





Comments are closed.